Работа автора

2
Комментарии
21 февраля в 16:35
MRserjo, Сергей, во-первых нужно поздороваться, если Вы к кому-то обращаетесь. Или Вы с родственниками, друзьями и коллегами тоже так похабно общаетесь?
Во-вторых, на этом сайте участники конкурсов постоянно пишут друг другу гадости, часто необоснованные. Что выставляет их в дурном свете перед заказчиками, это непрофессионально и глупо. Вы сейчас сделали то же самое. Написали комментарий не по делу, просто так, лишь бы было.
Во-вторых. Мой комментарий и проделанная работа по первым двум экранам — это искреннее пожелание для Анны сделать её работу лучше, если ей того захочется. Хотите узнать как отреагирует заказчик конкурса? Задайте ему этот вопрос. Возможно заказчик поймет силу моих рекомендаций, и попросит Анну сделать то же самое. Либо захочет сотрудничать с Анной, и со мной, как консультантом. Почему уверены, что заказчик не будет работать с дизайнером, которого поправил другой дизайнер? Вы телепат? Вы никогда никого не исправляли, и не предлагали лучшее решение? Вы истина в последней инстанции? Может Вы Бог дизайна?
В-третьих. Заказчик выбирает исполнителя исходя из своих собственных убеждений: соблюдения его пожеланий, чувства вкуса, бюджета, логики заложенной в дизайн. Также большинство заказчиков в основном не понимают как разрабатывается сайт, у них есть некий бюджет, который они готовы потратить, но что конкретно хотят получить на выходе, не знают. Никто не изучал целевую аудиторию, никто не разрабатывал для неё УТП, никто не продумывал прототип сайта, не писали тексты, которые будут конвертить посетителей в заявки. С этим заданием такая же история — сначала делаем дизайн, чуть позже видим что он не работает. Причина? Уже написал выше. Делать дизайн полагаясь только на «визуальную красоту» смысла нет, он не будет работать. Заказчик потеряет время и деньги.
Итог нашей беседы. Любой дизайн можно сделать лучше: дизайн Анны, мой дизайн, Ваш дизайн, дизайн студии Лебедева, и прочих. Это вопрос опыта и насмотренности. Разобрать чужую работу и дать советы по дизайну, нормальная практика среди профессиональных дизайнеров. Обратите внимание, Сергей, не «полить грязью», а дать конкретные рекомендации, и показать как сделать лучше. Это удел профессионалов. Если Вы хотите развиваться профессионально и личностно, прислушайтесь к этой мысли.
Спасибо что написали, отныне все будут знать, что под Вашими работами нельзя писать «компрометирующие» комментарии.
Во-вторых, на этом сайте участники конкурсов постоянно пишут друг другу гадости, часто необоснованные. Что выставляет их в дурном свете перед заказчиками, это непрофессионально и глупо. Вы сейчас сделали то же самое. Написали комментарий не по делу, просто так, лишь бы было.
Во-вторых. Мой комментарий и проделанная работа по первым двум экранам — это искреннее пожелание для Анны сделать её работу лучше, если ей того захочется. Хотите узнать как отреагирует заказчик конкурса? Задайте ему этот вопрос. Возможно заказчик поймет силу моих рекомендаций, и попросит Анну сделать то же самое. Либо захочет сотрудничать с Анной, и со мной, как консультантом. Почему уверены, что заказчик не будет работать с дизайнером, которого поправил другой дизайнер? Вы телепат? Вы никогда никого не исправляли, и не предлагали лучшее решение? Вы истина в последней инстанции? Может Вы Бог дизайна?
В-третьих. Заказчик выбирает исполнителя исходя из своих собственных убеждений: соблюдения его пожеланий, чувства вкуса, бюджета, логики заложенной в дизайн. Также большинство заказчиков в основном не понимают как разрабатывается сайт, у них есть некий бюджет, который они готовы потратить, но что конкретно хотят получить на выходе, не знают. Никто не изучал целевую аудиторию, никто не разрабатывал для неё УТП, никто не продумывал прототип сайта, не писали тексты, которые будут конвертить посетителей в заявки. С этим заданием такая же история — сначала делаем дизайн, чуть позже видим что он не работает. Причина? Уже написал выше. Делать дизайн полагаясь только на «визуальную красоту» смысла нет, он не будет работать. Заказчик потеряет время и деньги.
Итог нашей беседы. Любой дизайн можно сделать лучше: дизайн Анны, мой дизайн, Ваш дизайн, дизайн студии Лебедева, и прочих. Это вопрос опыта и насмотренности. Разобрать чужую работу и дать советы по дизайну, нормальная практика среди профессиональных дизайнеров. Обратите внимание, Сергей, не «полить грязью», а дать конкретные рекомендации, и показать как сделать лучше. Это удел профессионалов. Если Вы хотите развиваться профессионально и личностно, прислушайтесь к этой мысли.
Спасибо что написали, отныне все будут знать, что под Вашими работами нельзя писать «компрометирующие» комментарии.
21 февраля в 14:57
А зачем заказчику дизайнер, которого правит другой дизайнер? Своими советами вы только компрометируете девушку оказывая ей, по сути, медвежью услугу. Зря вы так.
21 февраля в 10:16
Здравствуйте, Антон. Большой спасибо за подробный разбор моей работы и даже с примерами) Неожиданно) Подумаю над Вашими предложениями, спасибо!
21 февраля в 06:12
Анна, у Вас самая лучшая работа. На месте заказчика выбрал бы исполнителем именно Вас.
Что сделали хорошо:
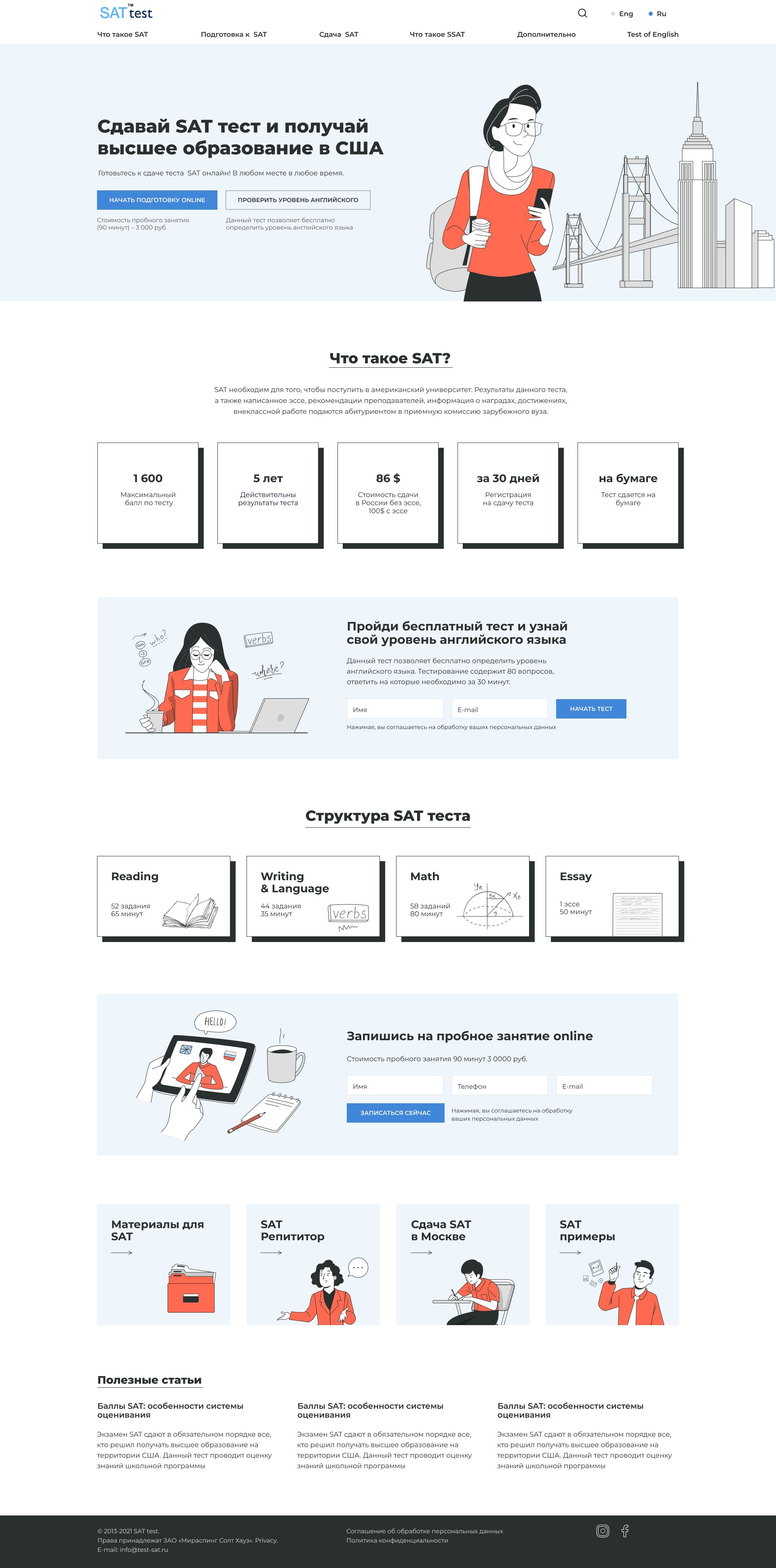
+ Подобрали иллюстрации для сайта, все выдержаны в одной стилистике. За исключением «репетитора», там изменены пропорции лица, что сразу бросается в глаза. Это можно доработать.
+ Выбрали спокойную палитру: красный, синий, черный, серый, белый. Сочетаются идеально.
+ Какой шрифт используете? Не смог его определить. Скорее всего это платная гарнитура. Проверяли как она рендериться в разных браузерах? Сколько в ней начертаний? Согласится ли заказчик её купить? Чтобы не менять грубо стилистику, я бы взял Roboto, он отлично вписывается в Ваш макет. Отличный бесплатный шрифт для коммерческих проектов со всеми плюшками. Плюс начертание Regular считывается гораздо лучше, чем в Вашем примере, там очень тонкие штрихи букв, читать неудобно. Roboto объективно лучше.
+ Еще я бы поработал над версткой всех блоков. К примеру первый блок «Что такое SAT» верстал бы текст по левому краю. Потому выключка по левому краю всегда смотрится лучше, чем центральная. У текста появляется ровный левый край и читать его намного удобней, чем скачущие строки выровненные по ширине. Еще в Вашем примере текст слишком мелкий, но могу ошибаться. Я взял вашу работу и переверстал её, чтобы наглядно показать, и шрифт, и верстку. В своем примере заголовки сделал Bold 20px, а основной текст классическим 16px.
Посмотрите по ссылке — https://www.dizkon.ru/contests/1504805/work/911389#work-911389
А это два уже два экрана — https://www.dizkon.ru/contests/1504805/work/911411#work-911411
Недостатки работы:
- Непонятно зачем в шапке нужна поисковая строка?
- Переключалка языков, не самый лучший вариант, много лишних элементов. На сайте используют всего лишь два языка. Непонятно для кого нужен английский язык? Европейцы тоже обучаются на этой платформе английскому чтобы потом сдавать SAT-тест? Если у сайта есть другая аудитория, например украинцы, то уместно поставить этот язык, либо задать вопрос заказчику какие языку нужны и отталкиваясь от этого, делать дизайн этой функции.
- В разрешении 1920px ширина контейнера для контента великовата — 1440px. Должна быть в пределах 1200-1300px
- Заголовки, подзаголовки стоит сделать больше, чтобы правильно расставлять акценты, и управлять вниманием посетителей сайта.
- Синий цвет Primary должен совпадать или быть в диапазоне синего оттенка который уже есть в логотипе.
- Шапку лучше сделать в одну строку, там достаточно места.
- Логотип давно устарел, и сделан непрофессионально. Зачем в логотипе для курсов английского языка используется символ «TM»? Его уместно использовать, если это производственная компания. Вторая ошибка — используются две несочетаемых между собой шрифта. Логотип тоже обновил используя шрифт Roboto.
- Заказчик просил спрятать остальные пункты меню, у Вас этой функции нет. Её можно добавить иконкой бургера слева от логотипа.
Дальше продолжать не буду, надеюсь мысли понятны. Я ни на что не претендую, просто знайте что болею за Вас :)
Что сделали хорошо:
+ Подобрали иллюстрации для сайта, все выдержаны в одной стилистике. За исключением «репетитора», там изменены пропорции лица, что сразу бросается в глаза. Это можно доработать.
+ Выбрали спокойную палитру: красный, синий, черный, серый, белый. Сочетаются идеально.
+ Какой шрифт используете? Не смог его определить. Скорее всего это платная гарнитура. Проверяли как она рендериться в разных браузерах? Сколько в ней начертаний? Согласится ли заказчик её купить? Чтобы не менять грубо стилистику, я бы взял Roboto, он отлично вписывается в Ваш макет. Отличный бесплатный шрифт для коммерческих проектов со всеми плюшками. Плюс начертание Regular считывается гораздо лучше, чем в Вашем примере, там очень тонкие штрихи букв, читать неудобно. Roboto объективно лучше.
+ Еще я бы поработал над версткой всех блоков. К примеру первый блок «Что такое SAT» верстал бы текст по левому краю. Потому выключка по левому краю всегда смотрится лучше, чем центральная. У текста появляется ровный левый край и читать его намного удобней, чем скачущие строки выровненные по ширине. Еще в Вашем примере текст слишком мелкий, но могу ошибаться. Я взял вашу работу и переверстал её, чтобы наглядно показать, и шрифт, и верстку. В своем примере заголовки сделал Bold 20px, а основной текст классическим 16px.
Посмотрите по ссылке — https://www.dizkon.ru/contests/1504805/work/911389#work-911389
А это два уже два экрана — https://www.dizkon.ru/contests/1504805/work/911411#work-911411
Недостатки работы:
- Непонятно зачем в шапке нужна поисковая строка?
- Переключалка языков, не самый лучший вариант, много лишних элементов. На сайте используют всего лишь два языка. Непонятно для кого нужен английский язык? Европейцы тоже обучаются на этой платформе английскому чтобы потом сдавать SAT-тест? Если у сайта есть другая аудитория, например украинцы, то уместно поставить этот язык, либо задать вопрос заказчику какие языку нужны и отталкиваясь от этого, делать дизайн этой функции.
- В разрешении 1920px ширина контейнера для контента великовата — 1440px. Должна быть в пределах 1200-1300px
- Заголовки, подзаголовки стоит сделать больше, чтобы правильно расставлять акценты, и управлять вниманием посетителей сайта.
- Синий цвет Primary должен совпадать или быть в диапазоне синего оттенка который уже есть в логотипе.
- Шапку лучше сделать в одну строку, там достаточно места.
- Логотип давно устарел, и сделан непрофессионально. Зачем в логотипе для курсов английского языка используется символ «TM»? Его уместно использовать, если это производственная компания. Вторая ошибка — используются две несочетаемых между собой шрифта. Логотип тоже обновил используя шрифт Roboto.
- Заказчик просил спрятать остальные пункты меню, у Вас этой функции нет. Её можно добавить иконкой бургера слева от логотипа.
Дальше продолжать не буду, надеюсь мысли понятны. Я ни на что не претендую, просто знайте что болею за Вас :)




