Работа автора

4
Комментарии
07 июня в 11:41
Ярослав, благодарю Вас за участие в конкурсе и предоставленный вариант!
Вы движетесь в правильном направлении - простота и минимализм нравятся.
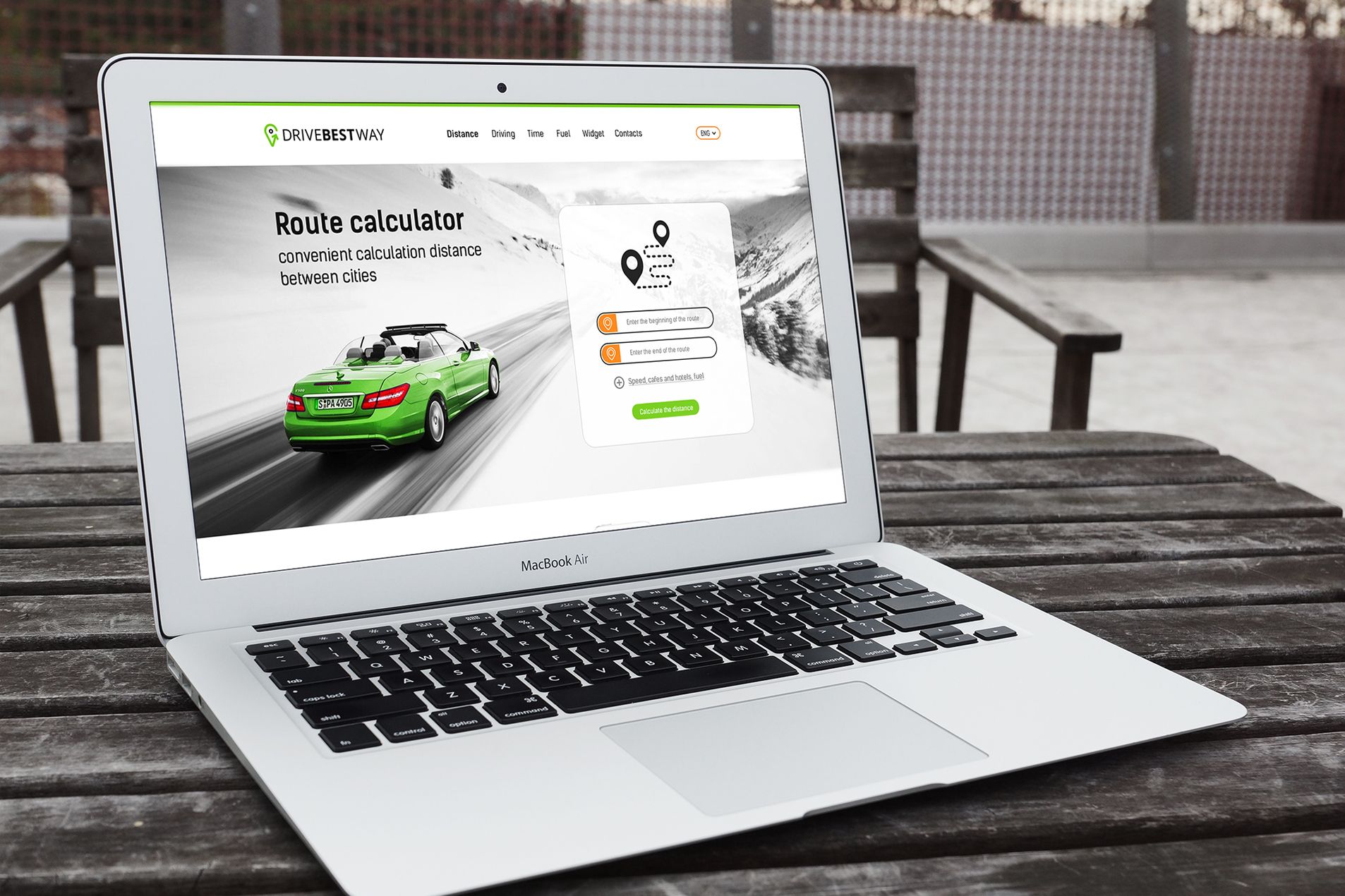
Картинка с мерседесом не очень уместна - хотелось бы делать акцент не на машинах (сервис не о них), а на географии и дорогах. Т.е. акцент на живописные места, по которым пролегает автодорога, по этому принципу были выбраны примеры фонов в ТЗ. Поэтому в дизайне нельзя полагаться на то что в определенном месте фона будет якорный объект (как зеленый мерседес). Кроме того, при сужении окна браузера мерседес может оказаться частично под подложкой формы или частично обрезанным.
Шрифты и цвета нареканий не вызывают.
Желательно уменьшить скругление элементов - сейчас оно придает небрежно веселый тон. Хотелось бы немного больше строгости (но лишь немного) - примерно до уровня кнопки "Available on the App Store" в блоке мобильного приложения.
Акцент с мобильного приложения, пожалуйста, уберите. Оно должно занимать минорное место на странице, т.к. это задел на будущее, релиз проекта состоится без приложения.
Также просьба убрать "поиск" из подвала. Такой функции у нас не будет.
Из элементов, повышающих юзабилити - нужно однотипное выделение для гиперссылок. В блоке "Route examples" для заголовков использовано подчеркивание, но примеры это не просто список, а гиперссылки на конкретные маршруты. Посетители должны с первого взгляда понять, что это ссылки, а нет текст.
Иконки, добавленные к подзаголовкам кажутся лишними. Они ничего не добавляют, но немного сбивают ритм чтения заголовка (заголовок начинается не со слова). Желательно от них отказаться.
В ТЗ я предлагал использовать фото фон для всей страницы (статично закрепленный подобно nplus1.ru или eka.ru). Использовать фото фон для верхней части страницы это тоже приемлемое решение, при условии что это сознательно сделанный выбор.
Вы движетесь в правильном направлении - простота и минимализм нравятся.
Картинка с мерседесом не очень уместна - хотелось бы делать акцент не на машинах (сервис не о них), а на географии и дорогах. Т.е. акцент на живописные места, по которым пролегает автодорога, по этому принципу были выбраны примеры фонов в ТЗ. Поэтому в дизайне нельзя полагаться на то что в определенном месте фона будет якорный объект (как зеленый мерседес). Кроме того, при сужении окна браузера мерседес может оказаться частично под подложкой формы или частично обрезанным.
Шрифты и цвета нареканий не вызывают.
Желательно уменьшить скругление элементов - сейчас оно придает небрежно веселый тон. Хотелось бы немного больше строгости (но лишь немного) - примерно до уровня кнопки "Available on the App Store" в блоке мобильного приложения.
Акцент с мобильного приложения, пожалуйста, уберите. Оно должно занимать минорное место на странице, т.к. это задел на будущее, релиз проекта состоится без приложения.
Также просьба убрать "поиск" из подвала. Такой функции у нас не будет.
Из элементов, повышающих юзабилити - нужно однотипное выделение для гиперссылок. В блоке "Route examples" для заголовков использовано подчеркивание, но примеры это не просто список, а гиперссылки на конкретные маршруты. Посетители должны с первого взгляда понять, что это ссылки, а нет текст.
Иконки, добавленные к подзаголовкам кажутся лишними. Они ничего не добавляют, но немного сбивают ритм чтения заголовка (заголовок начинается не со слова). Желательно от них отказаться.
В ТЗ я предлагал использовать фото фон для всей страницы (статично закрепленный подобно nplus1.ru или eka.ru). Использовать фото фон для верхней части страницы это тоже приемлемое решение, при условии что это сознательно сделанный выбор.




