Работа автора
Работа выиграла 12240

Комментарии
03 апреля в 11:58
ссылку посмотрел.
отпишусь конкретнее по каждому блоку
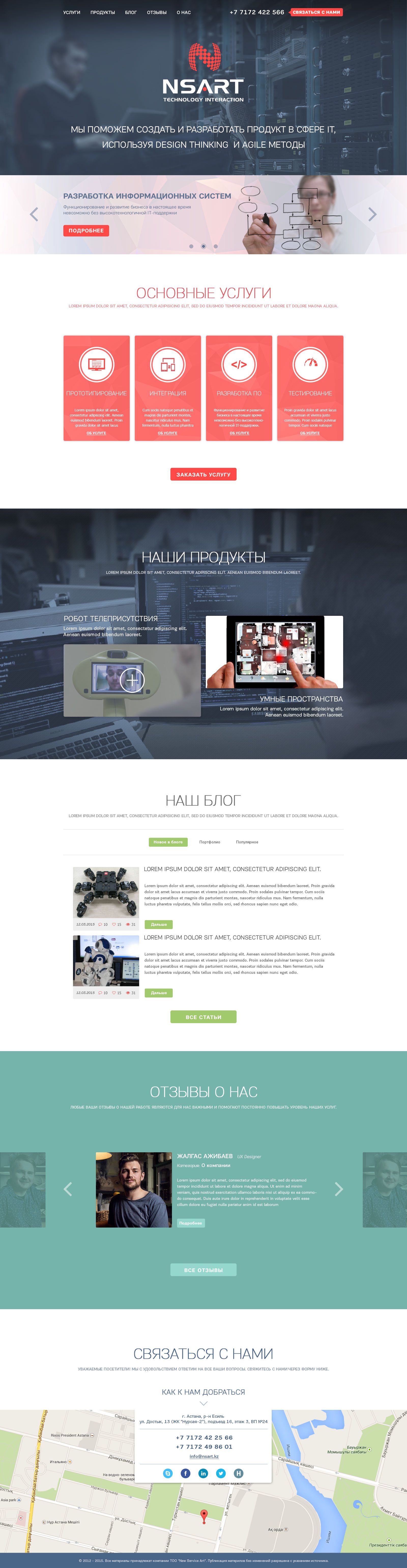
- выделить как кнопку пункт связаться с нами в шапке, чтобы пункт стал заметней, например как написано "подробнее" на слайдах
теперь о чередовании фона, чтобы разделить визуально блоки посадочной страницы
- блок услуги сделать светлым чтобы повысить читабельность
- блок блоГ сделать светлым чтобы повысить читабельность
- блок контакты сделать светлым чтобы повысить читабельность
отпишусь конкретнее по каждому блоку
- выделить как кнопку пункт связаться с нами в шапке, чтобы пункт стал заметней, например как написано "подробнее" на слайдах
теперь о чередовании фона, чтобы разделить визуально блоки посадочной страницы
- блок услуги сделать светлым чтобы повысить читабельность
- блок блоГ сделать светлым чтобы повысить читабельность
- блок контакты сделать светлым чтобы повысить читабельность
02 апреля в 14:57
где много информации фон светлый и все читабельно, где мало информации там фотофон параллаксом
02 апреля в 14:55
просьба до завтра, до утра выполнить правки по главной и внутренним страницам:
- не понятно как движется шапка сайта здесь, не могли бы прояснить? просто я не вижу фона шапки и потому в моем видении текст будет на на другой текст накладываться при скроллинге
- надо выделить в триггер "связаться с нами", например на других работах это большая и заметная кнопка. Т. е. выделить главные кнопки каждого раздела, как например вы сделали в блоке "услуги"
- не использовать цвет зеленого и фиолетового которые на "продуктах" и "блоге". Использовать можно эти цвета, но здесь оттенки неудачные, грязные.
- сменить для лучшей читабельности с темного и тяжелого фона на светлый и легкий а лучше на фотофон блоки услуги, блог, контакты
- не понятно как движется шапка сайта здесь, не могли бы прояснить? просто я не вижу фона шапки и потому в моем видении текст будет на на другой текст накладываться при скроллинге
- надо выделить в триггер "связаться с нами", например на других работах это большая и заметная кнопка. Т. е. выделить главные кнопки каждого раздела, как например вы сделали в блоке "услуги"
- не использовать цвет зеленого и фиолетового которые на "продуктах" и "блоге". Использовать можно эти цвета, но здесь оттенки неудачные, грязные.
- сменить для лучшей читабельности с темного и тяжелого фона на светлый и легкий а лучше на фотофон блоки услуги, блог, контакты




