Работа автора

4
Комментарии
13 апреля в 09:16
Что касается замечания по радиоволнам - это очень хорошо! Радиоволны, если так можно выразиться, это наше всё))) Только, как пожелание, использовать другую графическую аналогию - а не "круги на воде"...
https://www.qualcomm.com/products - вот на этой странице в самом низу есть линия. Над ссылками социальных сетей, что-то похожее на "WW" или "MM" - тут текстом не очень удачно передается)))
Еще хочу добавить, что одно из пожеланий заказчика было использование в основе дизайна простых "структур" в виде прямых линий, углов и прямоугольных конструкций в большей (либо в основной) степени, а "круглых" в меньшей... но это конечно не аксиома - сами думаю прекрасно понимаете, что заказчик не дизайнер, и порой лучше не идти у него на поводу, а лишь прислушиваться))) Ваше чувство вкуса и стиля - вот правильный путь! Совсем не факт, что эти качества есть у заказчика))))
https://www.qualcomm.com/products - вот на этой странице в самом низу есть линия. Над ссылками социальных сетей, что-то похожее на "WW" или "MM" - тут текстом не очень удачно передается)))
Еще хочу добавить, что одно из пожеланий заказчика было использование в основе дизайна простых "структур" в виде прямых линий, углов и прямоугольных конструкций в большей (либо в основной) степени, а "круглых" в меньшей... но это конечно не аксиома - сами думаю прекрасно понимаете, что заказчик не дизайнер, и порой лучше не идти у него на поводу, а лишь прислушиваться))) Ваше чувство вкуса и стиля - вот правильный путь! Совсем не факт, что эти качества есть у заказчика))))
13 апреля в 09:01
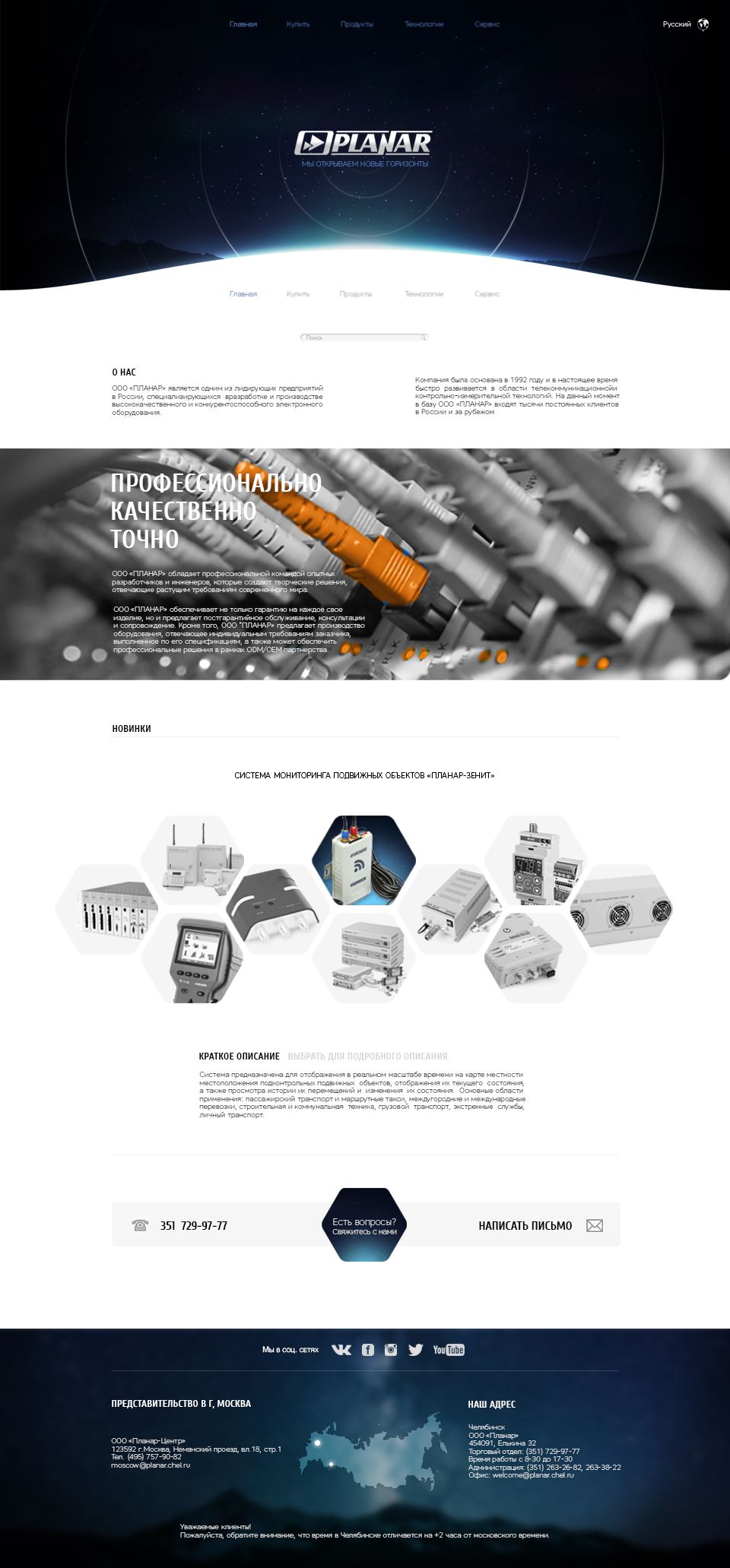
По "шапке" - хочу добавить, что нижний край в виде волны очень "выгодно" смотрится! А вот использованная цветовая гамма (именно только касаемо шапки) - несколько спорна... При открытии главной страницы она занимает примерно половину экрана и поэтому общее первое ощущение - слишком темная и тяжелая страница. Хотя как только прокрутить ниже "появляется" легкость... Но для этого нужно пойти ниже по странице - в самый первый момент этого ощущения нет.
13 апреля в 08:55
Олег, мы хотели бы уйти от как таковой ширины страницы... Дизайн изначально предполагается адаптивным. Т.е. и для мобильных устройств - где-то 400px и для современных широкоформатных мониторов более 1300px. Одним словом резиновый)) Что касается макета, то удобнее будет, если Вы свои макеты будете делать приближенными к 1300px - удобнее воспринимается на мониторе.
13 апреля в 08:38
Спасибо за ваш комментарий. Я учту все ваши пожелания и замечания. Добавлю чего не хватает, уберу что лишнее. И вопрос: в тех задании ширина сайта указана 960px, а в брифе 1300px, какую ширину использовать?
13 апреля в 08:17
Олег, спасибо за хороший макет!
«нешаблонный» подход — это именно то, что нам хотелось...
Хотелось бы высказать ряд пожеланий по Вашему дизайну главной страницы:
- подвал очень выгодно смотрится за счет использования фонового изображения, да и цветовая палитра сочетаемости фона с белым шрифтом красива!
- у Вас «выпала» информативная составляющая футера... конечно контактные данные очень полезная информация, но и другие пункты также необходимы. может в дополнение к уже имеющейся «полосе» подвала (контактные данные) добавить еще одну с пунктами из БРИФА (лишь предложение)
- банер вверху страницы это у Вас статичная картинка? дело в том, что пожеланием заказчика было использовать большой слайдер в шапке главной страницы...
очень нравится что картинка шапки и главное меню являются «единым» объектом... но в таком виде главное меню полностью «теряется»... другие объекты забирают на себя внимание и приходится «искать» где же тут на странице пункты главного меню...
- у Вас главное меню дублируется два раза... не сказать, что это плохо смотрится, но вот концептуально это неверно ((
- поиск в центре главной страницы это небольшой перебор)) у нас не каталог, где главной функцией сайта является поиск по огромной базе данных... в нашем случае поиск одна из функций удобного пользовательского интерфейса сайта.
- на главной странице хотелось бы увидеть большее количество блоков: Новости, Полезные материалы (Публикации/Статьи), Сервис и поддержка...
P.S. Если Олег у Вас будут какие-то вопросы (возможно я не очень понятно изложил свои мысли), всегда готов помочь.
«нешаблонный» подход — это именно то, что нам хотелось...
Хотелось бы высказать ряд пожеланий по Вашему дизайну главной страницы:
- подвал очень выгодно смотрится за счет использования фонового изображения, да и цветовая палитра сочетаемости фона с белым шрифтом красива!
- у Вас «выпала» информативная составляющая футера... конечно контактные данные очень полезная информация, но и другие пункты также необходимы. может в дополнение к уже имеющейся «полосе» подвала (контактные данные) добавить еще одну с пунктами из БРИФА (лишь предложение)
- банер вверху страницы это у Вас статичная картинка? дело в том, что пожеланием заказчика было использовать большой слайдер в шапке главной страницы...
очень нравится что картинка шапки и главное меню являются «единым» объектом... но в таком виде главное меню полностью «теряется»... другие объекты забирают на себя внимание и приходится «искать» где же тут на странице пункты главного меню...
- у Вас главное меню дублируется два раза... не сказать, что это плохо смотрится, но вот концептуально это неверно ((
- поиск в центре главной страницы это небольшой перебор)) у нас не каталог, где главной функцией сайта является поиск по огромной базе данных... в нашем случае поиск одна из функций удобного пользовательского интерфейса сайта.
- на главной странице хотелось бы увидеть большее количество блоков: Новости, Полезные материалы (Публикации/Статьи), Сервис и поддержка...
P.S. Если Олег у Вас будут какие-то вопросы (возможно я не очень понятно изложил свои мысли), всегда готов помочь.




