Работа автора

Комментарии
24 ноября в 01:50
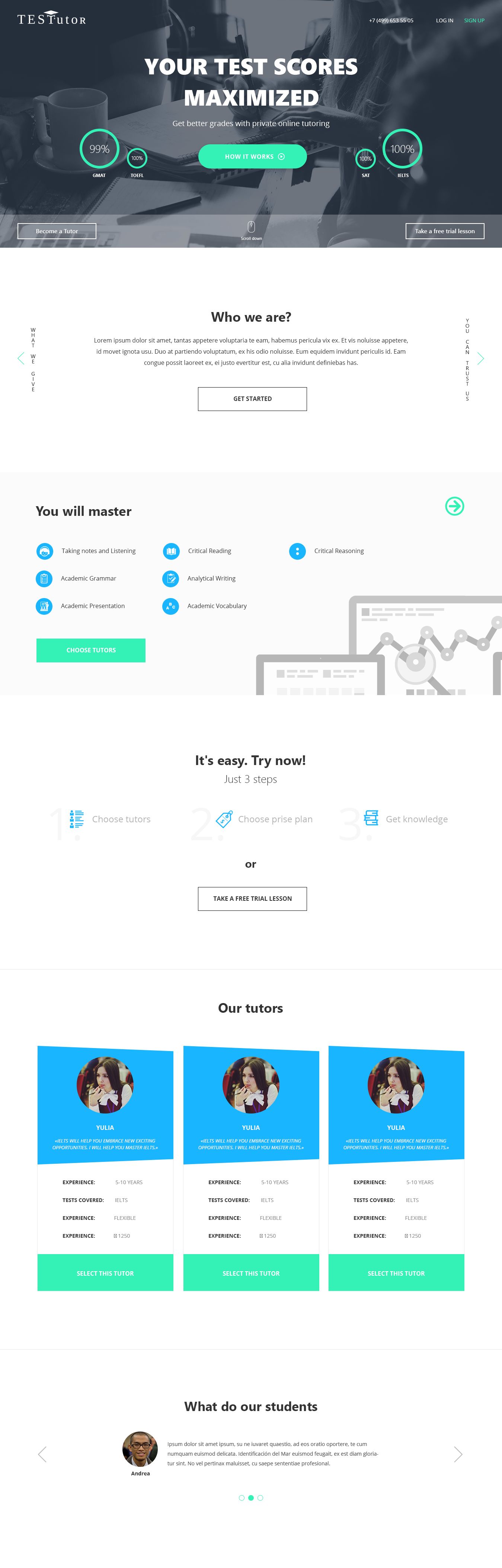
P.s: забыл добавить на счет блока "Our Tutors". В концепции, при наведении шапка блока должна немножко разворачиваться в перспективе (то бишь реагировать на пользователя). Это состояние уже показано на моем лейауте.
24 ноября в 01:29
P.s: блок Our Tutors тоже еще не до конца прописан. Пока, фактически там Lorem.
24 ноября в 01:19
Мда, здорово же тут "пожевало" мой png.
В общем, быстренько сделал прототип, там максимальное качество, и цвета более естественные.
Прошу посмотреть концепт на моем репозитории: http://slvima.github.io
P.S. Min-width там 1366. То есть чтобы было комфортно оценивать нужен обычные ноутбук с разрешением 1366*768.
И так, основные цвета. Я выбрал легкие синий и зеленый, причем синий второстепенный, а зеленый по-большему счету нужен для подчеркивания CTA. (Но вы можете выбрать другой, какой вам больше импонирует).
На счет экранов\блоков, мое личное мнения, что блоки нужно как можно больше упростить, исходя на то, для кого ваш сайт нацелен, а это как вы выразили неусидчивые дети. Мне самому только 21 год, и я знаю что чем больше скучного скролинга, тем меньше конверсия сайта. По-этому я выбрал стратегию выводить приоритетные блоки, а второстепенные прятать под горизонтальный скролл. (это блоки what we give you, you can trust us, Excellent experience, We take your privacy seriously
Т.е. пользователь сам должен захотеть нажать туда, чтобы увидеть.
И еще одна из не менее важных деталей, это начальный экран (хедер). У меня там прорисованы круговые диаграммы. После пре-лоадера (а я считаю что под мою концепцию, у вас он просто обязан быть), идет плавная css анимация заполнения того самого "кружка", от 0% до 100%.
Напомню, что еще там нету блока тарифов, футера и еще думаю над блоком "How does it work".
Надеюсь вам понравиться моя концепция. Спасибо за внимания.
http://slvima.github.io
В общем, быстренько сделал прототип, там максимальное качество, и цвета более естественные.
Прошу посмотреть концепт на моем репозитории: http://slvima.github.io
P.S. Min-width там 1366. То есть чтобы было комфортно оценивать нужен обычные ноутбук с разрешением 1366*768.
И так, основные цвета. Я выбрал легкие синий и зеленый, причем синий второстепенный, а зеленый по-большему счету нужен для подчеркивания CTA. (Но вы можете выбрать другой, какой вам больше импонирует).
На счет экранов\блоков, мое личное мнения, что блоки нужно как можно больше упростить, исходя на то, для кого ваш сайт нацелен, а это как вы выразили неусидчивые дети. Мне самому только 21 год, и я знаю что чем больше скучного скролинга, тем меньше конверсия сайта. По-этому я выбрал стратегию выводить приоритетные блоки, а второстепенные прятать под горизонтальный скролл. (это блоки what we give you, you can trust us, Excellent experience, We take your privacy seriously
Т.е. пользователь сам должен захотеть нажать туда, чтобы увидеть.
И еще одна из не менее важных деталей, это начальный экран (хедер). У меня там прорисованы круговые диаграммы. После пре-лоадера (а я считаю что под мою концепцию, у вас он просто обязан быть), идет плавная css анимация заполнения того самого "кружка", от 0% до 100%.
Напомню, что еще там нету блока тарифов, футера и еще думаю над блоком "How does it work".
Надеюсь вам понравиться моя концепция. Спасибо за внимания.
http://slvima.github.io




