Работа автора

3
Комментарии
05 декабря в 09:35
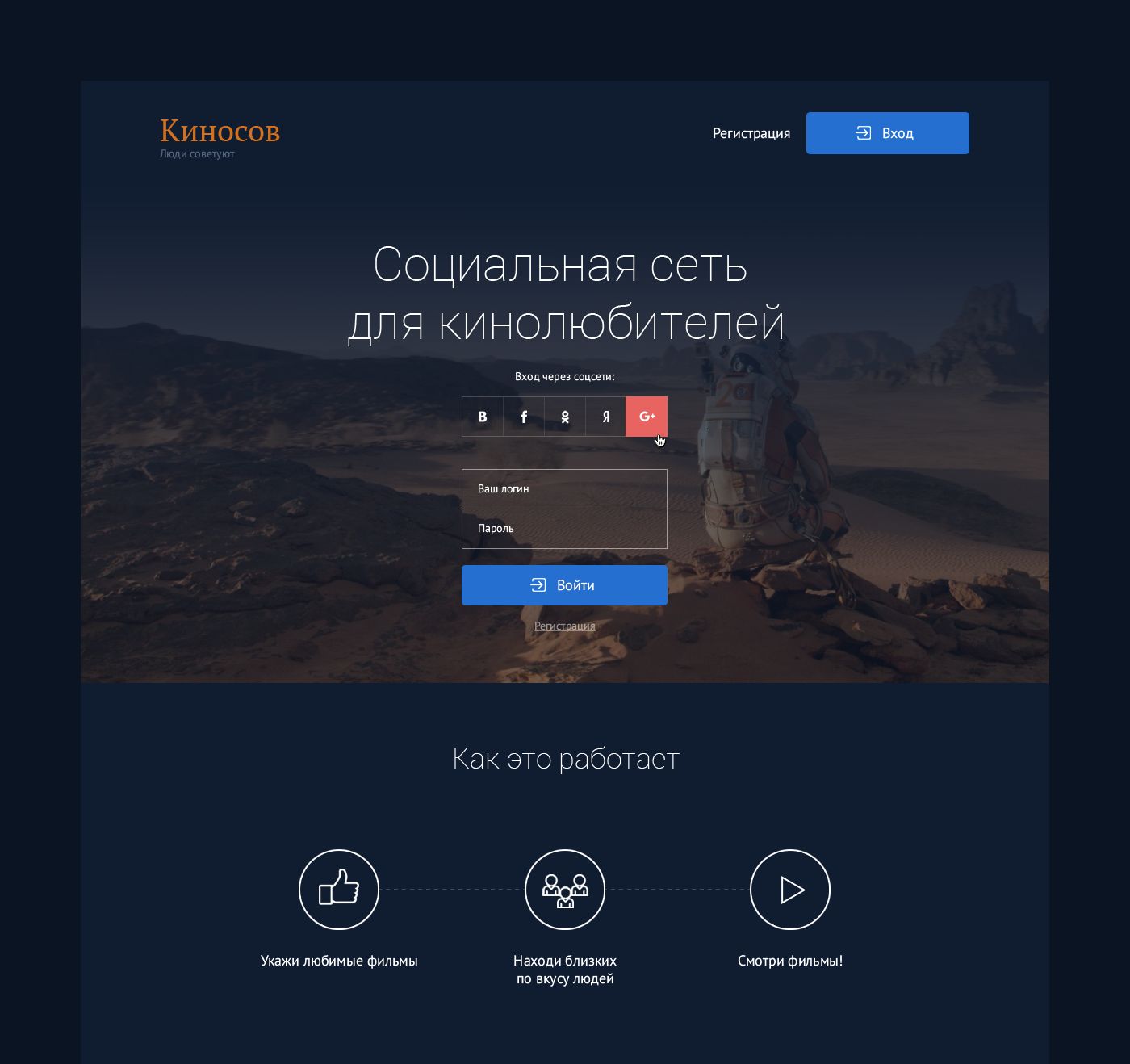
Использованы шрифты Roboto и Pt Sans. Оба отлично зарекомендовали себя в веб, оба есть в Google Fonts.
Градиент поверх фонового изображения можно сделать с помощью чистого CSS или наложить сверху пнг в один пиксель шириной, растянутый под 100% тем же CSS. Таким образом фоновые изображения можно заливать без обработки, в том числе программно (например кадры самых обсуждаемых фильмов сегодня).
Градиент поверх фонового изображения можно сделать с помощью чистого CSS или наложить сверху пнг в один пиксель шириной, растянутый под 100% тем же CSS. Таким образом фоновые изображения можно заливать без обработки, в том числе программно (например кадры самых обсуждаемых фильмов сегодня).




