Работа автора
Работа выиграла 20160

5
Комментарии
21 декабря в 18:40
Дизайнер предложил полностью соответствующий ТЗ и ожиданиям макет, в процессе работы адекватно реагировал на все пожелания, и достаточно оперативно вносил корректировки. Профессиональный подход в подаче материала, явно отличающийся от всех прочих представленных на конкурс работ.
21 декабря в 18:33
Ну и хорошо, если даже потребуется - выделим блок в подвале. Уделять какое-либо значимое место этому мы не хотим, да и задачи изначально "нагонять" посетителей нет. Специфика узкая, и у нас большая работа обычно идет по отсечению не профильных входящих заявок (полы в гаражах, туалетах, итд). Поэтому сразу прописывали, что это не будет лэндинг, наша цель - информационная доступность, дружественный интерфейс, приятная картинка. Совокупность этих факторов вполне привлечет к нам нашу аудиторию :)
21 декабря в 18:29
Изображение в шапке да, нужно более "промышленной" ориентации, то, что вы предлагали раньше - вполне подходит.
https://yadi.sk/i/JNj0mXxomBhCD
https://yadi.sk/i/JNj0mXxomBhCD
21 декабря в 18:11
Плана по продвижению нет, мы собирались запустить контекст. Что вы можете порекомендовать, какие нужно добавить элементы?
21 декабря в 18:10
На нашем сайте по поставке материалов и комплектации оборудованием галерея выглядит именно так, с дополнительными отсылками к типам нагрузки и используемым материалам
http://www.intop.pro/gallery-of-works
судя по статистике посещения страниц, никто этим не пользуется :)
Так что думаю, не нужно перегружать галерею. О примененной системе материалов мы будем писать в кратком комментарии к объекту на фото.
http://www.intop.pro/gallery-of-works
судя по статистике посещения страниц, никто этим не пользуется :)
Так что думаю, не нужно перегружать галерею. О примененной системе материалов мы будем писать в кратком комментарии к объекту на фото.
20 декабря в 20:49
так же вопрос про версии для устройств, покажите пожалуйста?
и про кирпичики, которые иллюстрируют "пирог" пола в срезе. вы подготовите такие иллюстрации нам для каждого типа здания?
и про кирпичики, которые иллюстрируют "пирог" пола в срезе. вы подготовите такие иллюстрации нам для каждого типа здания?
20 декабря в 20:47
Про иконки. покажите хотя бы пару примеров, которые уже готовы. Чтобы если вдруг это не совсем то - не делать лишней работы.
20 декабря в 20:45
По галерее пара вопросов.
В вашем примере пользователю предлагается просмотреть еще 17 фото, помимо основной. Каким образом вы предлагаете их показать? И я предлагаю сделать симметрично кнопку вправо, с переходом к следующему объекту в фотогалерее (как это сделано в типах зданий).
По поводу текстуры бетона или фото. Хочется придерживаться единой стратегии на всех страницах, то есть мы выбираем или везде в заголовке фото, а светлый фон для выделения - бетон, либо только бетон везде, затодированный в темно и светло серый. Нам по-прежнему больше нравится вариант с затонированной фотографией. И кстати, опытным путем проверено - далеко не на всех мониторах текстура в принципе видна. Маки вот хорошо показывают эту картинку, но на большинстве средне-бюджетных мониторов в офисе вообще не видно разницу между белым фоном и белым бетонным фоном.
В вашем примере пользователю предлагается просмотреть еще 17 фото, помимо основной. Каким образом вы предлагаете их показать? И я предлагаю сделать симметрично кнопку вправо, с переходом к следующему объекту в фотогалерее (как это сделано в типах зданий).
По поводу текстуры бетона или фото. Хочется придерживаться единой стратегии на всех страницах, то есть мы выбираем или везде в заголовке фото, а светлый фон для выделения - бетон, либо только бетон везде, затодированный в темно и светло серый. Нам по-прежнему больше нравится вариант с затонированной фотографией. И кстати, опытным путем проверено - далеко не на всех мониторах текстура в принципе видна. Маки вот хорошо показывают эту картинку, но на большинстве средне-бюджетных мониторов в офисе вообще не видно разницу между белым фоном и белым бетонным фоном.
17 декабря в 12:09
И по поводу общей цветовой концепции. просмотрели много-много раз ваши варианты, давайте остановимся на следующем - https://www.thinglink.com/scene/732459454355734529
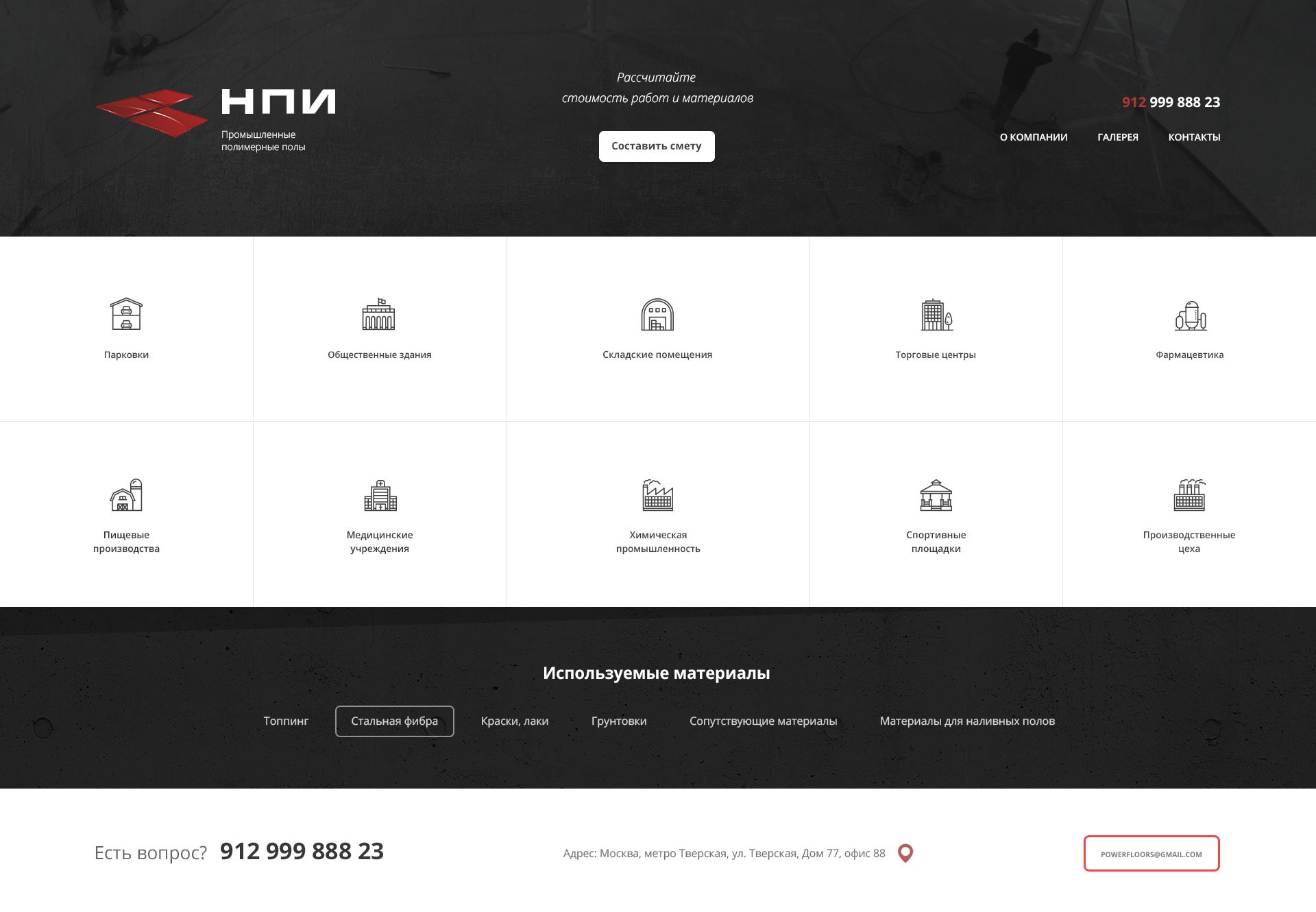
На главной так же - сверху затонированная фотография, далее белый (или светло-серый) фон для пиктограмм с внятной текстурой бетона, далее может быть продолжение фотографии, но подобрать такую, где будет только пол, без отвлекающих деталей и объектов (в выставленной вами фотографии паркинга мне кажется все так и есть).
Про иконки - повторюсь, это важно. Сделайте именно здания, а не символы.
http://img2.cliparto.com/pic/xl/206818/3975462-industrial-factory-buildings-icons-set-in-flat.jpg
http://images.vector-images.com/clp/183929/clp59558.jpg
http://us.123rf.com/450wm/leremy/leremy1403/leremy140300014/26999417-%D0%A1%D1%82%D1%83%D0%B4%D0%B5%D0%BD%D1%82-%D0%A3%D1%80%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C-%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F---%D0%B4%D0%BE%D1%88%D0%BA%D0%BE%D0%BB%D1%8C%D0%BD%D0%BE%D0%B3%D0%BE,-%D0%B4%D0%B5%D1%82%D1%81%D0%BA%D0%B8%D0%B9-%D1%81%D0%B0%D0%B4.jpg
http://us.123rf.com/450wm/ppbig/ppbig1310/ppbig131000267/23229134-%D0%97%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B8%D0%BA%D0%BE%D0%BD%D0%BA%D0%B8.jpg
http://us.123rf.com/450wm/ppbig/ppbig1310/ppbig131000263/23229128-%D0%97%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B8%D0%BA%D0%BE%D0%BD%D0%BA%D0%B8.jpg
На главной так же - сверху затонированная фотография, далее белый (или светло-серый) фон для пиктограмм с внятной текстурой бетона, далее может быть продолжение фотографии, но подобрать такую, где будет только пол, без отвлекающих деталей и объектов (в выставленной вами фотографии паркинга мне кажется все так и есть).
Про иконки - повторюсь, это важно. Сделайте именно здания, а не символы.
http://img2.cliparto.com/pic/xl/206818/3975462-industrial-factory-buildings-icons-set-in-flat.jpg
http://images.vector-images.com/clp/183929/clp59558.jpg
http://us.123rf.com/450wm/leremy/leremy1403/leremy140300014/26999417-%D0%A1%D1%82%D1%83%D0%B4%D0%B5%D0%BD%D1%82-%D0%A3%D1%80%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C-%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F---%D0%B4%D0%BE%D1%88%D0%BA%D0%BE%D0%BB%D1%8C%D0%BD%D0%BE%D0%B3%D0%BE,-%D0%B4%D0%B5%D1%82%D1%81%D0%BA%D0%B8%D0%B9-%D1%81%D0%B0%D0%B4.jpg
http://us.123rf.com/450wm/ppbig/ppbig1310/ppbig131000267/23229134-%D0%97%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B8%D0%BA%D0%BE%D0%BD%D0%BA%D0%B8.jpg
http://us.123rf.com/450wm/ppbig/ppbig1310/ppbig131000263/23229128-%D0%97%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B8%D0%BA%D0%BE%D0%BD%D0%BA%D0%B8.jpg
17 декабря в 11:59
Отвечаю на вопросы из предыдущего комментария:
1. В галерее должны располагаться фотографии объектов. После того как мы попадаем на эту страницу перед нами фотографии, при наведении на фотографию отображается тип объекта и название, например: "Подземная парковка, ЖК "Персона". При нажатии картинка увеличивается и появляется возможность просмотреть несколько фотографий этого объекта, также возможно добавление краткой информации об объекте. Количество фотографий в разделе не должно быть ограничено, мы планируем долгую и успешную работу :)
2. Деление на разделы нам кажется не нужным.
3. По навигации кажется все очень логичным, только покажите пожалуйста как выглядит страница (или модальное окно) с описанием материала.
4. Ждем галерею
1. В галерее должны располагаться фотографии объектов. После того как мы попадаем на эту страницу перед нами фотографии, при наведении на фотографию отображается тип объекта и название, например: "Подземная парковка, ЖК "Персона". При нажатии картинка увеличивается и появляется возможность просмотреть несколько фотографий этого объекта, также возможно добавление краткой информации об объекте. Количество фотографий в разделе не должно быть ограничено, мы планируем долгую и успешную работу :)
2. Деление на разделы нам кажется не нужным.
3. По навигации кажется все очень логичным, только покажите пожалуйста как выглядит страница (или модальное окно) с описанием материала.
4. Ждем галерею
15 декабря в 12:46
Добрый день, завтра смогу ответить на ваши вопросы и оставить комментарии к работе, спасибо.
11 декабря в 21:30
Спасибо за вашу работу.
Интереснее кажется вариант со светло-серой текстурой, только хотелось бы ближе к бетону, а не штукатурке. И наверно чуть-чуть темнее, чтобы белый текст был более читабелен.
Вы развернули логотип по вертикали - но хотелось бы посмотреть как он будет выглядеть все же в оригинальном виде.
Так же не совсем понятно вынесение на белый блок только половины зданий - давайте попробуем сделать обе линии пиктограмм на белой части.
И может быть добавить еще красного в цветовую схему, но очень аккуратно. Сейчас этот акцент выглядит хорошо.
Пиктограммы интересуют именно зданий, а не направлений работы. Что-то вроде этого http://us.123rf.com/450wm/ppbig/ppbig1310/ppbig131000263/23229128-Здание-иконки.jpg
Ждем ваш вариант внутренних страниц.
Интереснее кажется вариант со светло-серой текстурой, только хотелось бы ближе к бетону, а не штукатурке. И наверно чуть-чуть темнее, чтобы белый текст был более читабелен.
Вы развернули логотип по вертикали - но хотелось бы посмотреть как он будет выглядеть все же в оригинальном виде.
Так же не совсем понятно вынесение на белый блок только половины зданий - давайте попробуем сделать обе линии пиктограмм на белой части.
И может быть добавить еще красного в цветовую схему, но очень аккуратно. Сейчас этот акцент выглядит хорошо.
Пиктограммы интересуют именно зданий, а не направлений работы. Что-то вроде этого http://us.123rf.com/450wm/ppbig/ppbig1310/ppbig131000263/23229128-Здание-иконки.jpg
Ждем ваш вариант внутренних страниц.




