Работа автора

1
Комментарии
05 августа в 03:39
Здравствуйте.
Переработал дизайн - https://onedrive.live.com/redir?resid=5450A4DADAF262A4!928260&authkey=!AIMPRhyzgavkkEE&v=3&ithint=photo%2cjpg
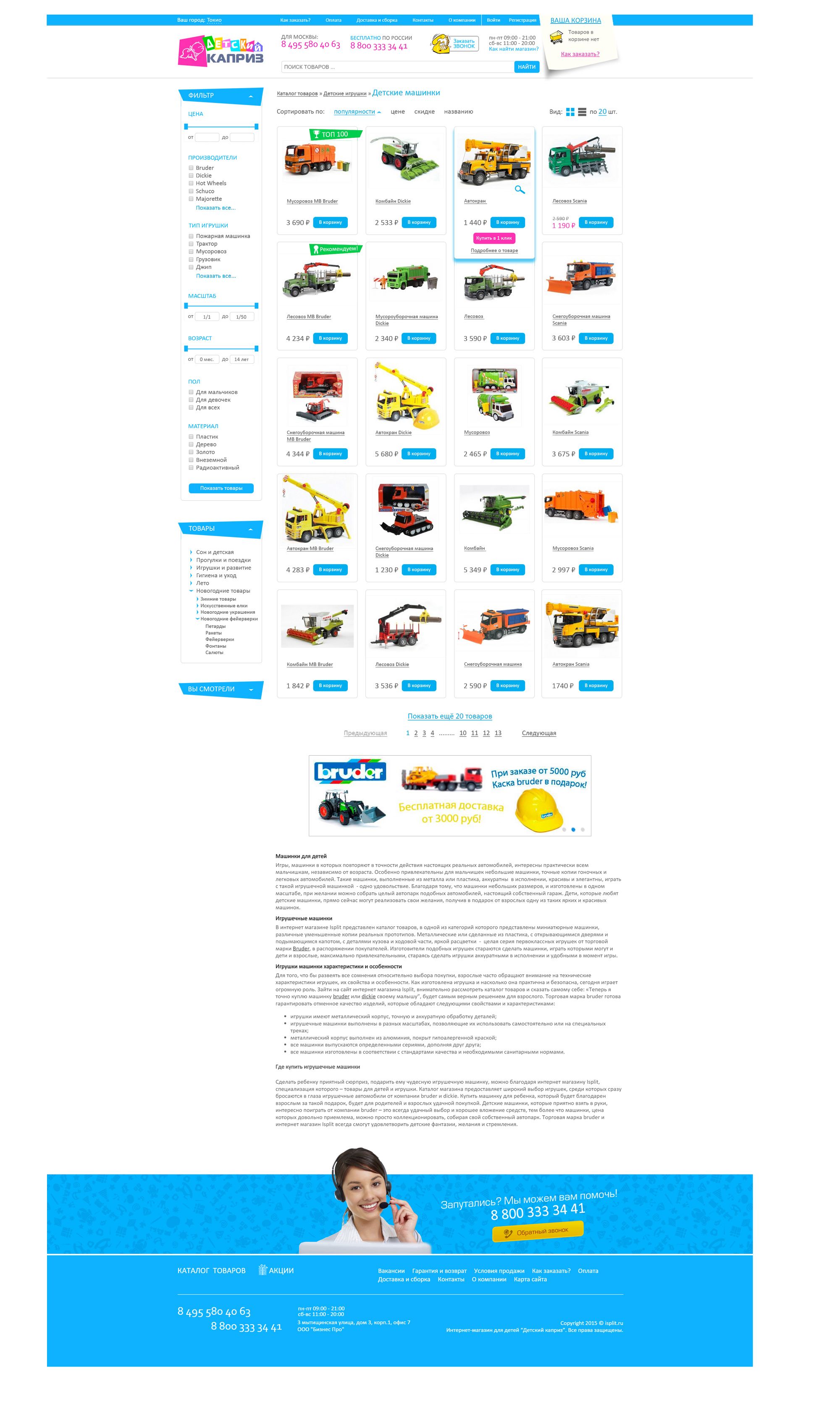
1. В моём варианте якорные переходы перешли в фильтр. Таким образом, кроме просмотра отдельной подкатегории, у посетителей будет возможность сравнить сразу несколько подкатегорий. Например, это полезно, если я хочу выбрать игрушку из рефрижераторов и/или бронетранспортёров, а остальные игрушки меня не интересуют. Если необходим якорный переход с другой страницы, то в ссылке прописываются условия для фильтра и отображается определённая подкатегория.
2. Прорисовал тщательнее.
3. Товар с розовым ценником во втором ряду. Обращает на себя внимание и уведомляет об изменении цены.
4. Первый ряд - на выбор.
5. См. пункт #1. Подкатегории неудобны. Логичнее использовать весь каталог с возможностью фильтрации по подкатегориям, но не длинное полотно.
6. Изменил частично.
7. Сделал что-то типа того.
8. "Поиграл". Потом снова удалил. Занимает зря место.
9. Подскажите, в чём именно выражается нечитабельность?
10. Изменил, хотя SEO-текст, который никто не читает можно вообще по максимому спрятать.
11. 3 ряд. По нажатию открывается или при наведении увеличивается и превращается в полноценный баннер.
Переработал дизайн - https://onedrive.live.com/redir?resid=5450A4DADAF262A4!928260&authkey=!AIMPRhyzgavkkEE&v=3&ithint=photo%2cjpg
1. В моём варианте якорные переходы перешли в фильтр. Таким образом, кроме просмотра отдельной подкатегории, у посетителей будет возможность сравнить сразу несколько подкатегорий. Например, это полезно, если я хочу выбрать игрушку из рефрижераторов и/или бронетранспортёров, а остальные игрушки меня не интересуют. Если необходим якорный переход с другой страницы, то в ссылке прописываются условия для фильтра и отображается определённая подкатегория.
2. Прорисовал тщательнее.
3. Товар с розовым ценником во втором ряду. Обращает на себя внимание и уведомляет об изменении цены.
4. Первый ряд - на выбор.
5. См. пункт #1. Подкатегории неудобны. Логичнее использовать весь каталог с возможностью фильтрации по подкатегориям, но не длинное полотно.
6. Изменил частично.
7. Сделал что-то типа того.
8. "Поиграл". Потом снова удалил. Занимает зря место.
9. Подскажите, в чём именно выражается нечитабельность?
10. Изменил, хотя SEO-текст, который никто не читает можно вообще по максимому спрятать.
11. 3 ряд. По нажатию открывается или при наведении увеличивается и превращается в полноценный баннер.
03 августа в 05:44
При создании этих вариантов опирался на первые впечатления от посещения страницы магазина:
1. Обратил внимание, что для того, чтобы добраться до каталога, необходимо пролистать на планшете несколько неинформативных страниц вниз - что доставляет первые неудобства. Всю "воду" перенёс вниз. Если баннер с акциями приносит результат, то рекомендовал бы его оформить немного уже, например, как в моём варианте.
2. Слабый фильтр, который не упрощает взаимодействие с каталогом. Было бы правильным решением расширить возможности фильтрации, если конечно это позволяет сделать БД.
3. Кроме того, рекомендовал бы разбить каталог на части и сделать пагинацию, либо автоматическую подгрузку контента, но не длинное полотно, которое полностью закачивается сразу, как заходишь на страницу. Таким образом, пользователю с трафиком не придётся каждый раз скачивать по 8Мб картинок, когда он посещает страницу с машинками.
4. Постарался разгрузить интерфейс страницы и спрятать некоторые элементы. Хотя, например, кнопку "купить" можно было также спрятать, чтобы она появлялась только при наведении курсора на изображение товара.
5. Как вариант, для удобства пользователей создать дополнительную возможность просмотра товаров не плитками, как сейчас, а списком.
1. Обратил внимание, что для того, чтобы добраться до каталога, необходимо пролистать на планшете несколько неинформативных страниц вниз - что доставляет первые неудобства. Всю "воду" перенёс вниз. Если баннер с акциями приносит результат, то рекомендовал бы его оформить немного уже, например, как в моём варианте.
2. Слабый фильтр, который не упрощает взаимодействие с каталогом. Было бы правильным решением расширить возможности фильтрации, если конечно это позволяет сделать БД.
3. Кроме того, рекомендовал бы разбить каталог на части и сделать пагинацию, либо автоматическую подгрузку контента, но не длинное полотно, которое полностью закачивается сразу, как заходишь на страницу. Таким образом, пользователю с трафиком не придётся каждый раз скачивать по 8Мб картинок, когда он посещает страницу с машинками.
4. Постарался разгрузить интерфейс страницы и спрятать некоторые элементы. Хотя, например, кнопку "купить" можно было также спрятать, чтобы она появлялась только при наведении курсора на изображение товара.
5. Как вариант, для удобства пользователей создать дополнительную возможность просмотра товаров не плитками, как сейчас, а списком.
03 августа в 05:17
Здравствуйте!
Рассмотреть работы вы можете по ссылке - https://onedrive.live.com/redir?resid=5450A4DADAF262A4!928141&authkey=!ACZv184NgRWgV04&ithint=folder%2c
Рассмотреть работы вы можете по ссылке - https://onedrive.live.com/redir?resid=5450A4DADAF262A4!928141&authkey=!ACZv184NgRWgV04&ithint=folder%2c




