Работа автора

Комментарии
03 августа в 13:02
Здравствуйте!
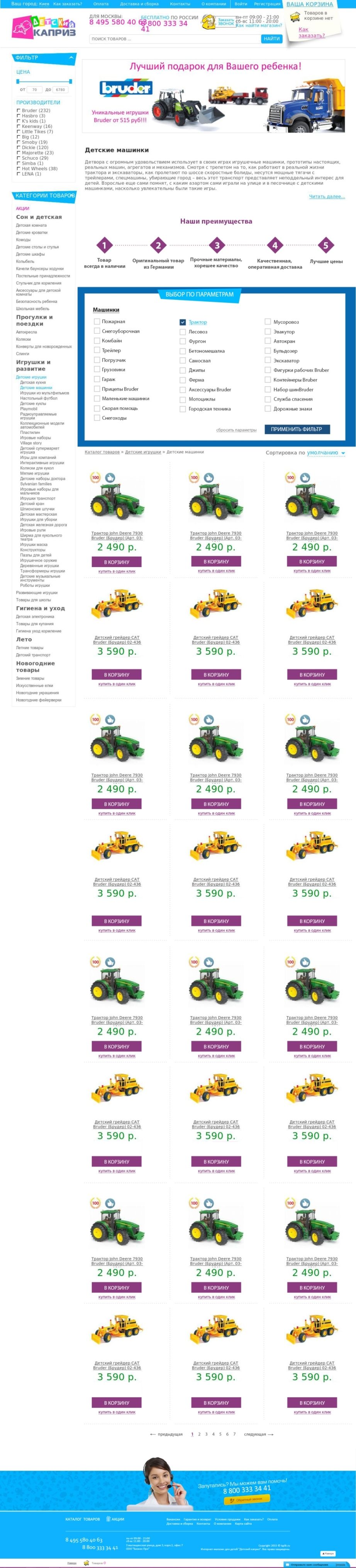
Попыталась подстроить более удобную струтктуру данной страницы под общий дизайн, так как задачей не было менять дизайн, то я добавила некоторые элементы уже имеющегося в макете.
Для того, чтобы структурировать каталог нужно сделать следующее:
1. Что смущает- это длинная простыня идущая вниз бесперерывного товара, близкое расположение друг другу карточек с товаром, все это делает страницу размытой,появляется какая-то каша, пользователь не может уловить ни одну карточку, глаза разбегаются и на странице сидеть не возможно, я не смогла просмотреть товар, через 3 минуты захотелось убежать с сайта.
Что я изменила:
1. У Вас был текст где-то затерявшийся в недрах сайта "5 причин купить детские машинки в интернет магазине Детский Каприз"
Так вот его вообще не заметно, он затерялся, для того, чтобы он хоть как-то привлекал потенциальных покупателей его надо выделить.
Я назвала его "Наши преимущества" более коротко и ясно (пользователи не любят длинные тексты, строки), разбила на 5 пунктов и прописала из вашего текста более короткие предложения + добавила немного графики.
2. на мой взгляд Надпись которая у Вас на странице под слайдером "Более 7 лет на рынке детской мебели и игрушек! 17 420 товаров в наличии
Самые низкие цены, все товары оригинальные, лучшие подарки!" Ее нужно убрать с каталога, пусть будет только на главной странице.
3. Текст в принципе можно оставить, чисто для поисковых систем. Не помешает.
4. Сам контент. Когда переходим по ссылке "Детские машинки" на странице должны высвечиваться все машинки этого раздела вперемешку, страница должны быть укорочена, не более 3 прокруток монитора должно быть иначе пользователь убежит от такого количества информации.
Внизу страницы, при таком количестве товара, Обязательно должна быть постраничная навигация.
И еще не маловажный момент это дополнительный "выбор по параметрам" , все это для удобства пользователю.
У Вас сейчас так работает - нажимаешь на пункт , например- "пожарная машина игрушки" и страница вниз бежит, такого не должно быть это не удобно.
Нам нужна такая выборка- кликаем по нужной игрушке(по названию, например "трактор") и на странице появляются все машинки трактор, все остальное не показывается вообще.
Такую выборку можно использовать и на остальные товары, если нужно будет, единственное нужно будет потом посмотреть какие пункты туда должны входить.
Далее расстояние между товарами, вместо 4-х в горизонтальный ряд, нужно сделать 3 так будет больше пространства и пользователь сможет комфортно смотреть на товарные карточки без напряжения. Между ними нужно сделать легкие разделители.
Что касаемо дизайна в целом, я использовала элементы только с острыми углами, так как основной дизайн сайта такой, и нужно это поддержать. Кнопки с округленными краями заменила на кнопки с острыми углами.
Круглые элементы здесь не подойдут, ну правда что, если менять полностью дизайн, но такой задачи не стояло.
Замечание (Пожарная машина игрушка,Пожарная машина игрушка, Игрушки трактора) На мой взгляд не нужно везде писать игрушка- игрушка-игрушка. И так понятно что это игрушка, просто кратко написать пункты-
Пожарная, снегоуборочная и т.д.
Попыталась подстроить более удобную струтктуру данной страницы под общий дизайн, так как задачей не было менять дизайн, то я добавила некоторые элементы уже имеющегося в макете.
Для того, чтобы структурировать каталог нужно сделать следующее:
1. Что смущает- это длинная простыня идущая вниз бесперерывного товара, близкое расположение друг другу карточек с товаром, все это делает страницу размытой,появляется какая-то каша, пользователь не может уловить ни одну карточку, глаза разбегаются и на странице сидеть не возможно, я не смогла просмотреть товар, через 3 минуты захотелось убежать с сайта.
Что я изменила:
1. У Вас был текст где-то затерявшийся в недрах сайта "5 причин купить детские машинки в интернет магазине Детский Каприз"
Так вот его вообще не заметно, он затерялся, для того, чтобы он хоть как-то привлекал потенциальных покупателей его надо выделить.
Я назвала его "Наши преимущества" более коротко и ясно (пользователи не любят длинные тексты, строки), разбила на 5 пунктов и прописала из вашего текста более короткие предложения + добавила немного графики.
2. на мой взгляд Надпись которая у Вас на странице под слайдером "Более 7 лет на рынке детской мебели и игрушек! 17 420 товаров в наличии
Самые низкие цены, все товары оригинальные, лучшие подарки!" Ее нужно убрать с каталога, пусть будет только на главной странице.
3. Текст в принципе можно оставить, чисто для поисковых систем. Не помешает.
4. Сам контент. Когда переходим по ссылке "Детские машинки" на странице должны высвечиваться все машинки этого раздела вперемешку, страница должны быть укорочена, не более 3 прокруток монитора должно быть иначе пользователь убежит от такого количества информации.
Внизу страницы, при таком количестве товара, Обязательно должна быть постраничная навигация.
И еще не маловажный момент это дополнительный "выбор по параметрам" , все это для удобства пользователю.
У Вас сейчас так работает - нажимаешь на пункт , например- "пожарная машина игрушки" и страница вниз бежит, такого не должно быть это не удобно.
Нам нужна такая выборка- кликаем по нужной игрушке(по названию, например "трактор") и на странице появляются все машинки трактор, все остальное не показывается вообще.
Такую выборку можно использовать и на остальные товары, если нужно будет, единственное нужно будет потом посмотреть какие пункты туда должны входить.
Далее расстояние между товарами, вместо 4-х в горизонтальный ряд, нужно сделать 3 так будет больше пространства и пользователь сможет комфортно смотреть на товарные карточки без напряжения. Между ними нужно сделать легкие разделители.
Что касаемо дизайна в целом, я использовала элементы только с острыми углами, так как основной дизайн сайта такой, и нужно это поддержать. Кнопки с округленными краями заменила на кнопки с острыми углами.
Круглые элементы здесь не подойдут, ну правда что, если менять полностью дизайн, но такой задачи не стояло.
Замечание (Пожарная машина игрушка,Пожарная машина игрушка, Игрушки трактора) На мой взгляд не нужно везде писать игрушка- игрушка-игрушка. И так понятно что это игрушка, просто кратко написать пункты-
Пожарная, снегоуборочная и т.д.




